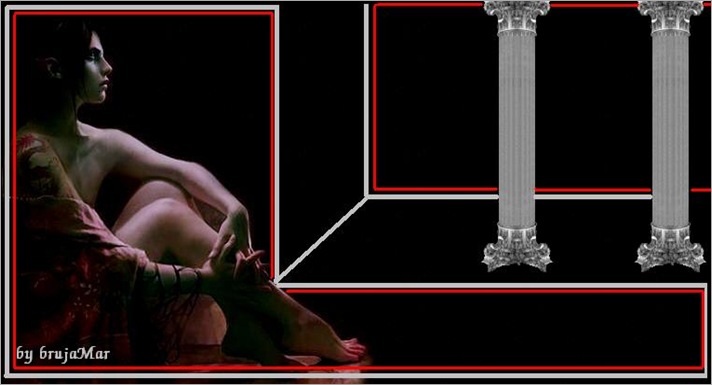
*Para colocar esta imagen de fondo en nuestro blog;
abrimos: -1º Diseño, -2º html, y buscamos:
body {
background:url (http://.......);repeat; background-attachment: fixed;
y la línea de puntos la reemplazamos por la dirección de la imagen.
Las cabeceras:
*Para colocar esta imagen o cualquier otra como cabecera de blog:
abrimos. -1º Diseño, luego-2º html, y buscamos:
#header {
margin: 20px;
border: 0px solid $bordercolor;
text-aligncenter;
width: .......px;
height:.......px;
color:$pagetitlecolor;
background: transparent url(http://..................) no-repeat center;
}
colocamos el ancho de la imagen en width.....px;
colocamos el alto de la imagen en height......px;
y la línea de puntos la reemplazamos por la dirección de la imagen,
Separadores, divisores y otros giffs para adornar el sitio








































Publicar un comentario